はじめに
6ヶ月間の育児休業を取って、育児&家事に専念しているnaka-kazzです。今年になって、スマートリモコン・各種IoTセンサー・スマートスピーカが手軽に手に入るようになってきて「2019年はスマートホーム元年」だったかなーと今年一年を振り返りながら記事を書いています。
ただ、家の中にIoT機器が増えてくると、スマートリモコンを操作する時はスマホのリモコンアプリ、太陽光発電の発電状況を見るにはHEMSのパネルなど・・・情報や操作がバラバラで使いづらいなと感じています。そこで、今回は家の中のIoT機器を一元管理できるようにしてみたいと思います。
やりたいこと
最終的にやりたいことは、家の中のセンサー情報を一括で表示したり、各種家電の操作を行える「かっこいいスマートホームコントローラ」を作っていきたいと思います。今回は、このスマートホームコントローラを、Home Assistant(Hass.io)で作っていきます。


実現に向けた連載
やりたいことを実現するために、以下のように少しずつに記事を書いていきます(予定)。
1回目:Home Assistantのインストール
2回目:アドインのインストール
3回目:温度・湿度・照度センサーの追加
4回目:家電操作スイッチの追加
5回目:コントロールパネルの設定
6回目:Picture Elementsの設定 ←この記事
6回目:Picture Elementsの設定
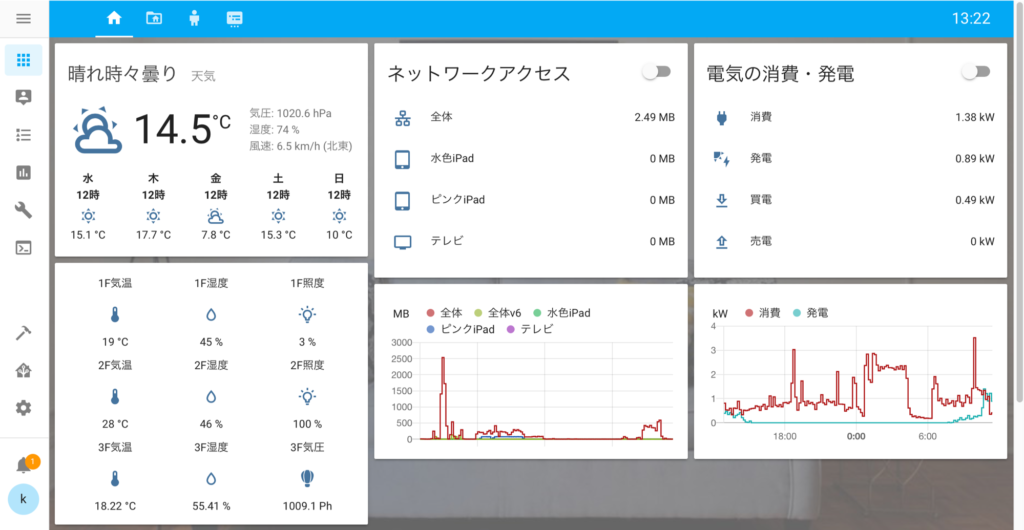
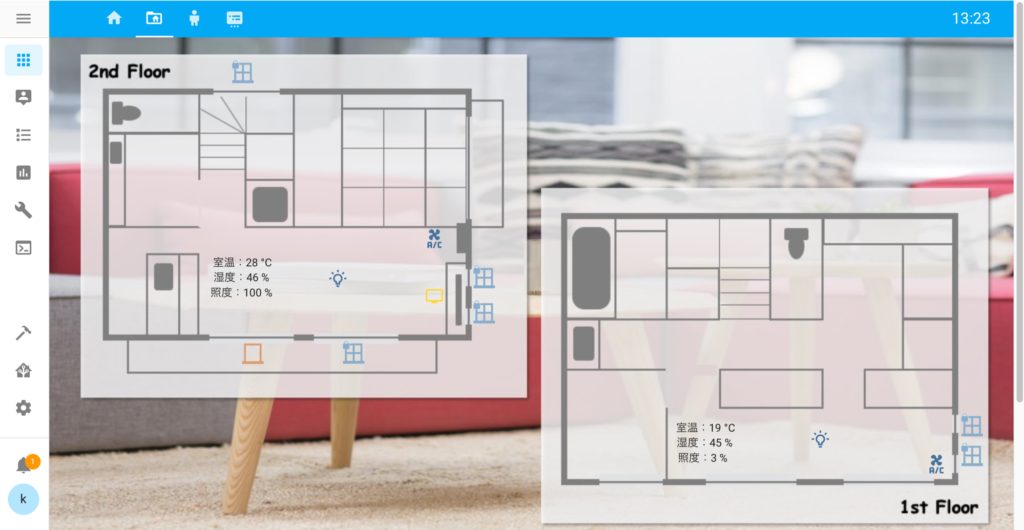
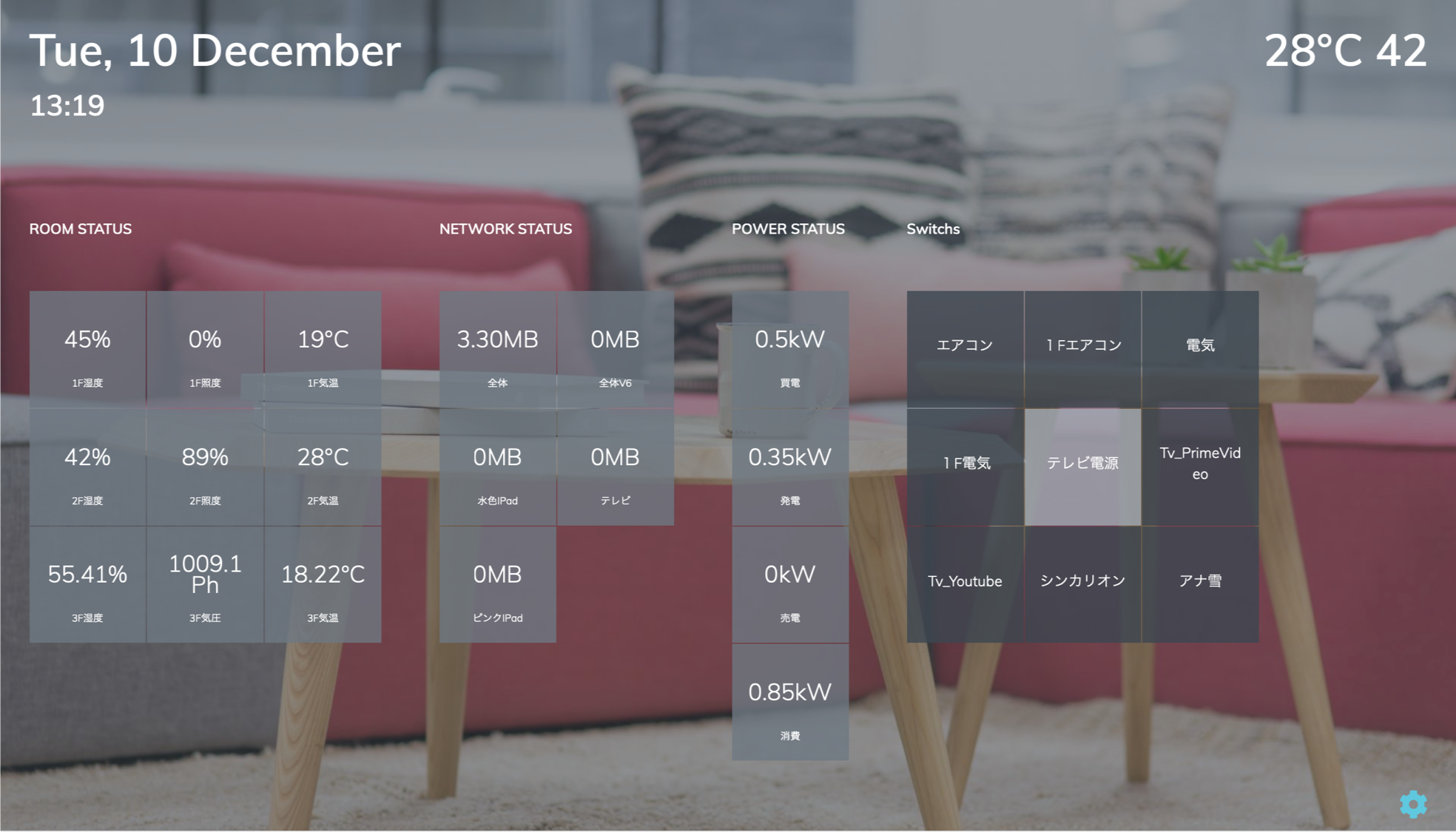
前回はHome Assistant Control Panelをインストールして、かっこいいスマートホームコントローラを作ってみました。今回は、家の間取り図に各種センサーやスイッチを配置して、直感的に操作できるものを作っていきます。
間取り図の準備
まずは、Home Assistantに表示する間取り図をjpg形式かpng形式で作成します。はい、Home Assistantが簡単に間取り図を作成してくれると思った人〜さすがに間取り図は自動生成できません!
①イメージ画像の作成
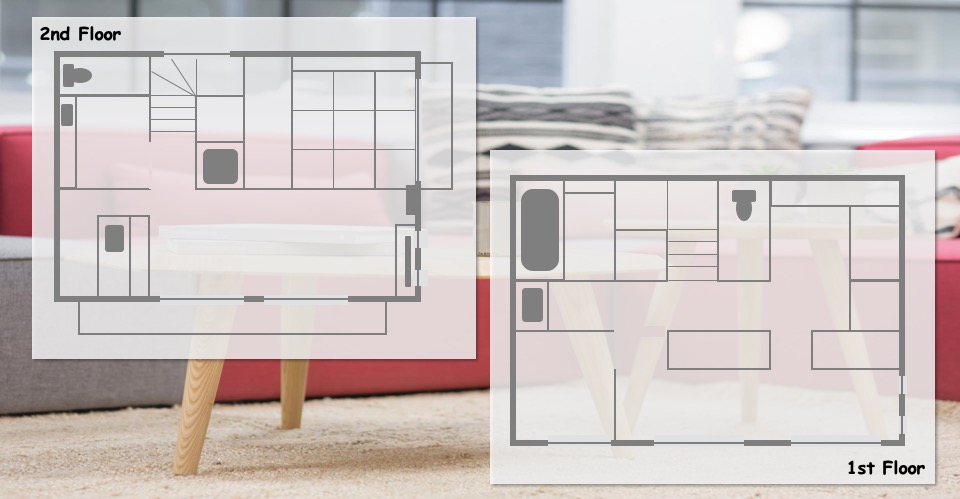
間取り図のイメージ画像は、何のソフトで作っても大丈夫ですが、私はパワーポイントで作成しました。画像サイズは、表示させるタブレットの解像度にもよると思いますが、私の場合は960×500ピクセルでした。
また、背景画像付きの間取り図を作成するとかっこよくなりますよ。

②間取り図のアップロード
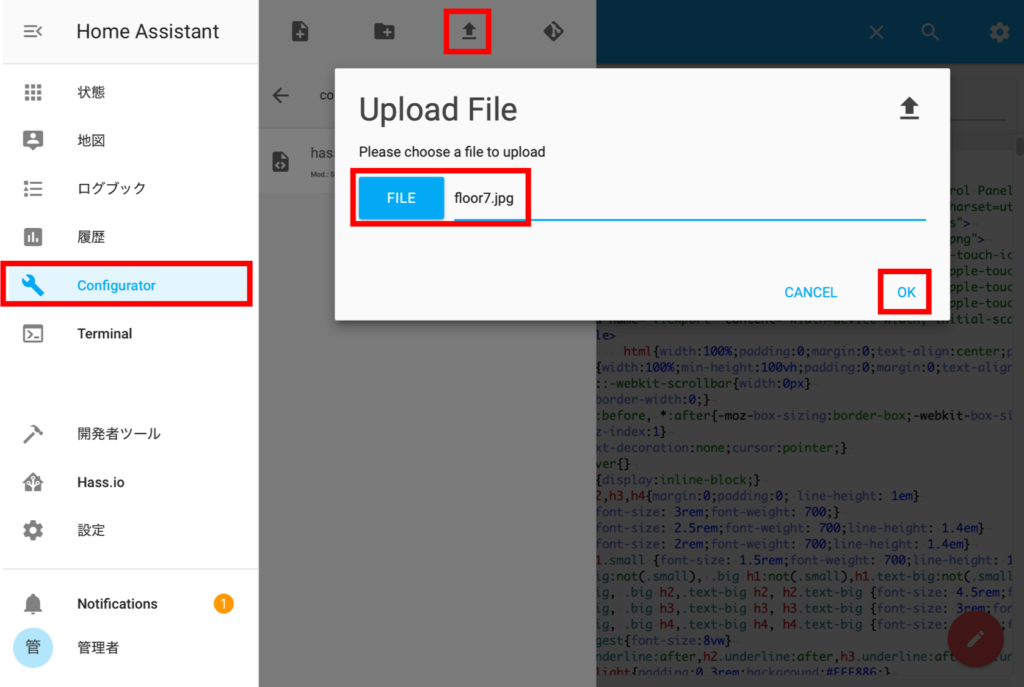
間取り図が作成できたら、Home AssistantのConfiguratorを使って「/config/www/」以下に画像ファイルをアップロードしておきます。

Lovelace画面の設定
ここからは、Lovelace画面に間取り図とスイッチやセンサーを配置していきます。
①新規タブの追加
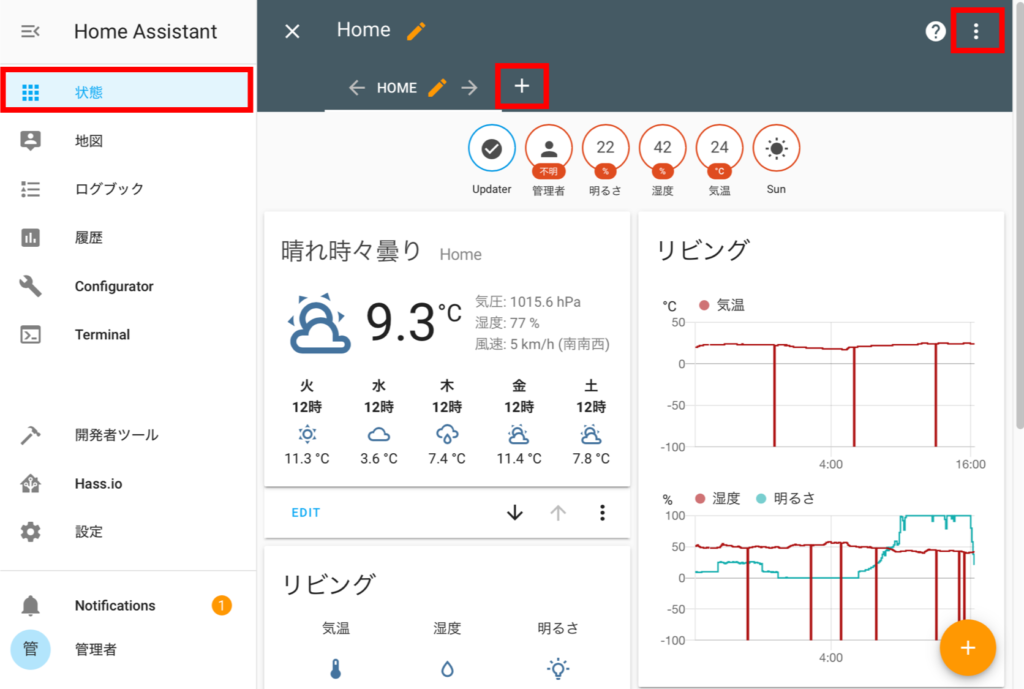
Lovelace画面を編集モードにして、画面上部の「+」ボタンをクリックして、新しいタブを追加します。

②タブ名の入力
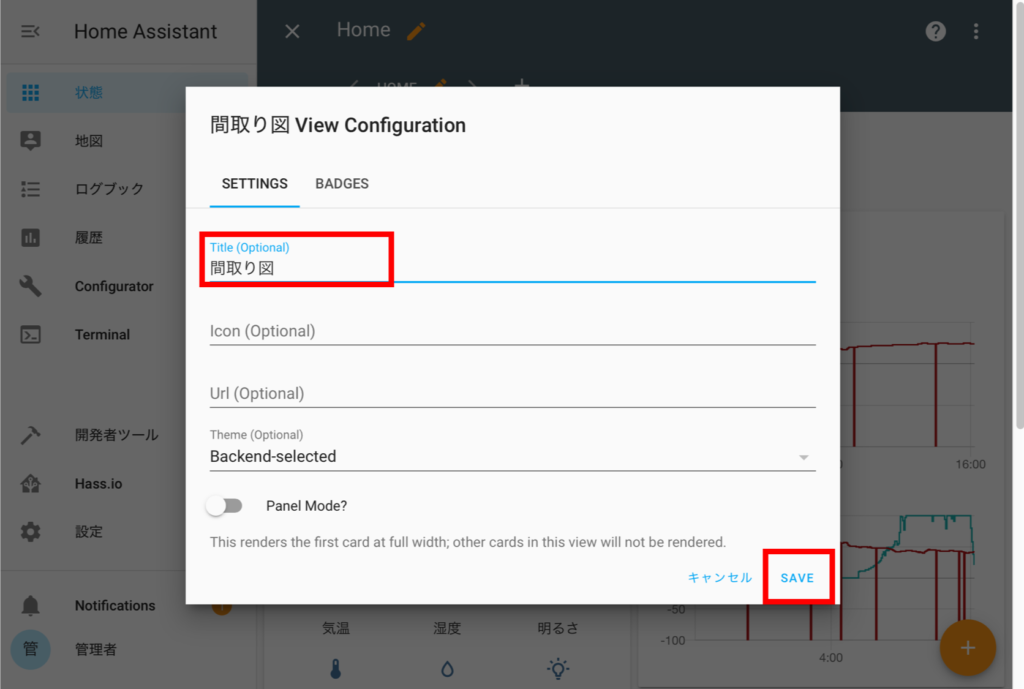
新規タブのタブ名を入力する画面が表示されるので、タブ名を入力します。なお、アイコンの指定も可能ですがアイコンを指定すると名称の表示はできないようです。

③Picture Elementsカードの追加
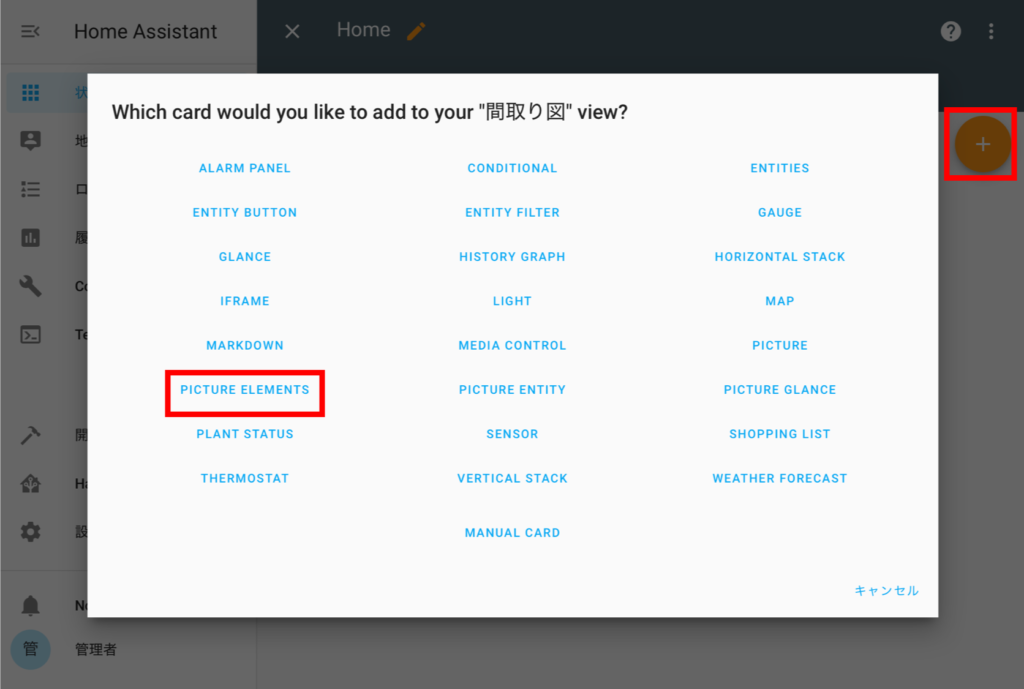
タブが追加されたら、追加したタブを選択します。次に、カードの追加ボタン(オレンジ色の+ボタン)を押して、新規カードの選択画面を表示させ「PICTURE ELEMENTS」を選択します。

④間取り図の指定
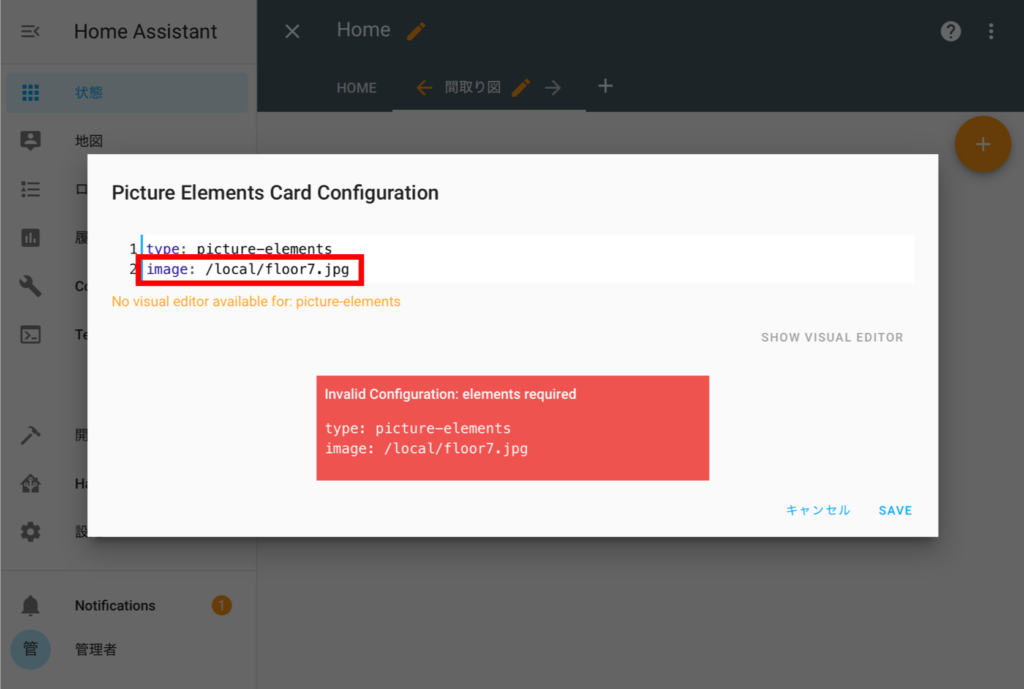
Picture Elementsの編集は、残念ながらGUIではできませんのでここにyaml風に定義を書いて行く形になります。まず、先ほどアップロードした間取り図を背景画像に指定します。
注意ポイントとしては、アップロードしたディレクトリは「/config/www/」ですが、ここでの指定は「/local/」と書きます。

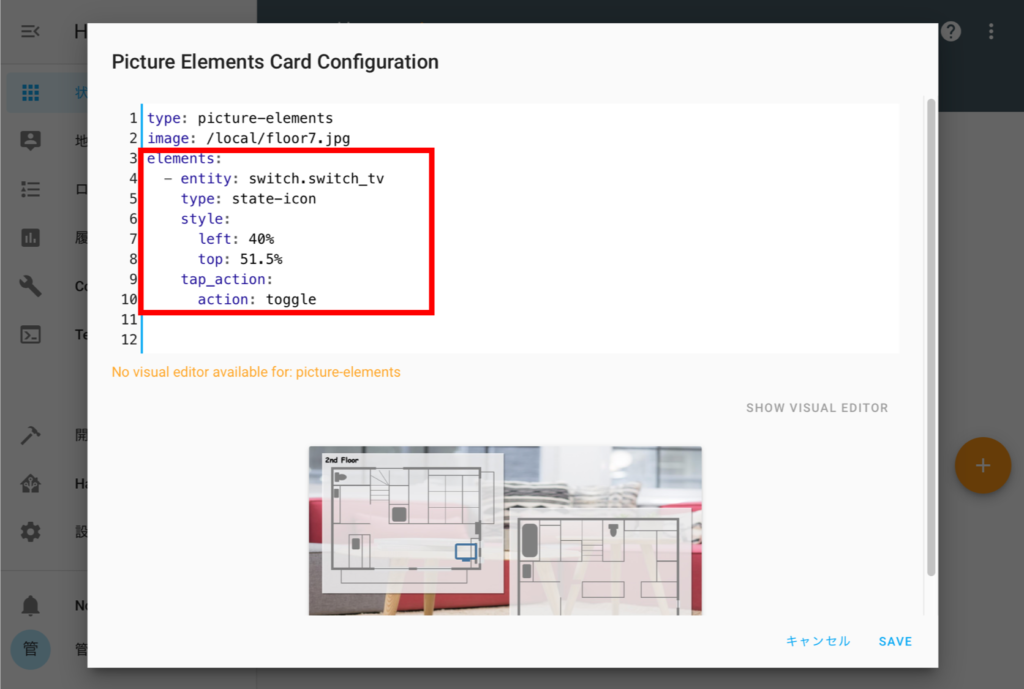
⑤スイッチの追加
次に、Elements要素を書いてスイッチの記述を追加します。スイッチの記述では、4行目でHome Assistant上の要素名を指定し、5行目でアイコンを表示させる「state-icon」という物を利用することを記述します。また、6行目でstyleと記述しアイコンを配置する位置を指定し、9行目で、アイコンが押された時の動作(この場合はスイッチを押す動作)を記載しています。
アイコンの位置は、指定してみないと分からない部分があるので、トライ&エラーでやってみましょう。

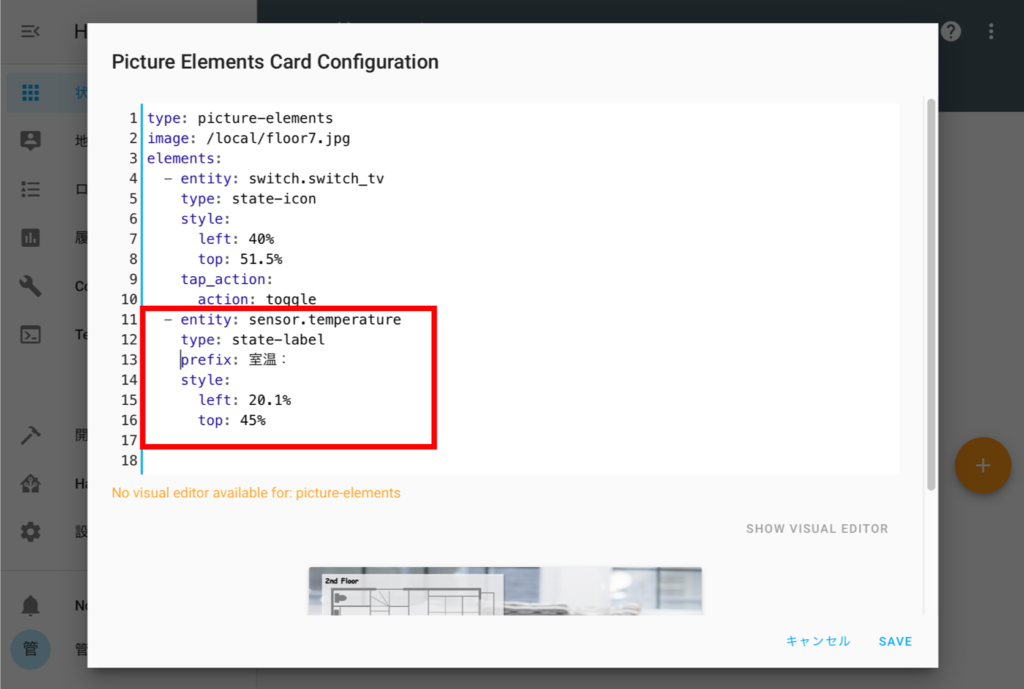
⑥センサーの追加
同様にセンサーもentity要素として追加していきます。センサーの場合にはtype指定で「state-label」というものを利用します。後は、prefixでラベル名を定義する以外はスイッチの場合と同様です。
同様の手順で、他のスイッチやセンサーも追加して「SAVE」ボタンを押しましょう。

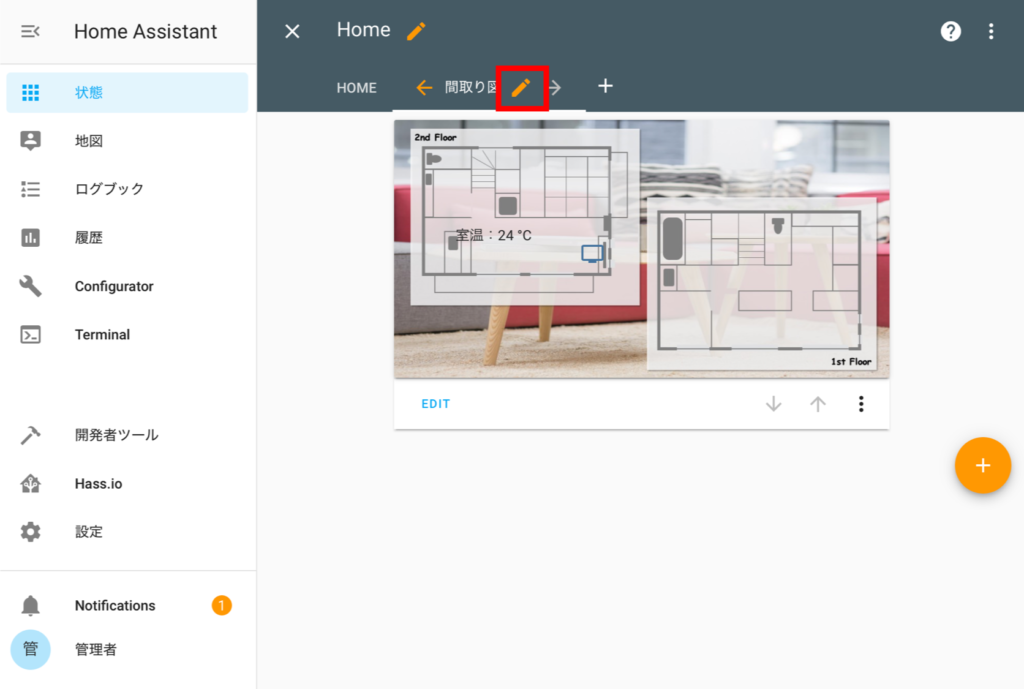
⑦タブの設定変更
現在の状態では、カードの中に間取り図が表示されている状態ですので、このカードを最大表示してタブ全体に表示するようにします。先ほど追加したタブ名の右の鉛筆アイコンをクリックして、タブの設定画面を表示させます。

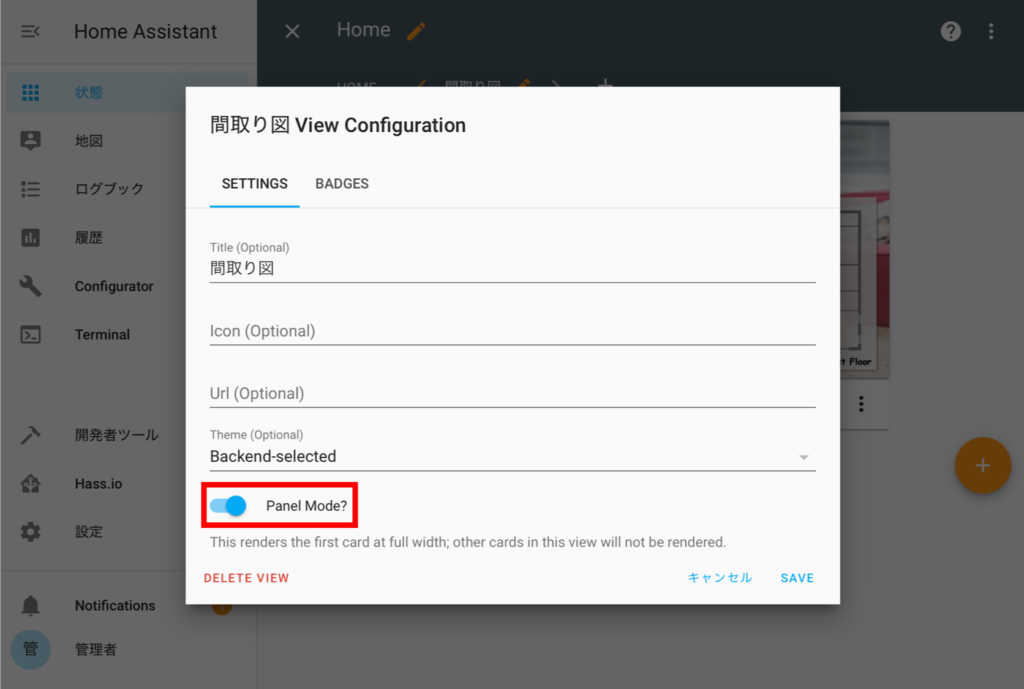
⑧パネルモードへの変更
表示されたタブの設定画面で「Panel Mode」のスイッチをOnにしてパネルモードに変更します。

⑨確認
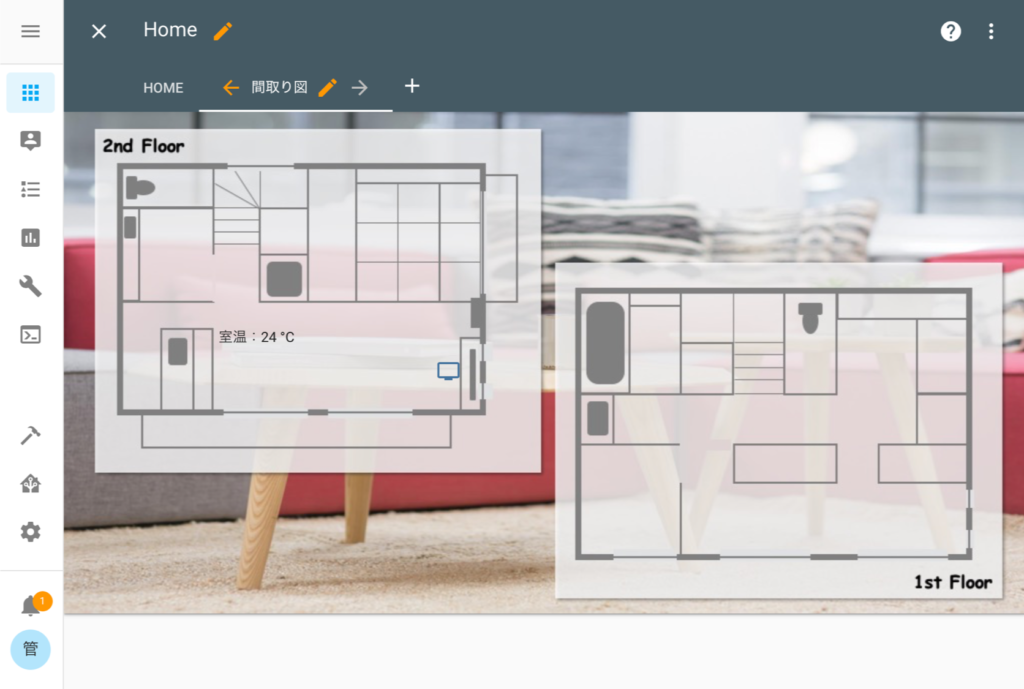
タブをパネルモードに変更すると、先ほどの間取り図のカードがタブ内で最大表示されると思います。最大表示状態で、アイコンの位置がづれていないか確認しましょう。

最後に左側のメニューを折り畳めば、間取り図形式でのスマートホームコントローラの完成です!!
おわりに
今回はHome AssistantにPicture Elementsを追加して家の間取り図風のコントローラを作ってみました。今回の連載はこれで終わりですが、Home AssistantにはHue電球との連携やAmazon Alexaとの連携など、様々な機能があるので、機会があれば記載していきたいと思います。全6回の長文でしたが、最後まで読んで下さってありがとうございます。
連載記事
1回目:Home Assistantのインストール
2回目:アドインのインストール
3回目:温度・湿度・照度センサーの追加
4回目:家電操作スイッチの追加
5回目:コントロールパネルの設定
6回目:Picture Elementsの設定 ←この記事




コメント